前言
打算自己独自做一个小项目:半年时间内,用python+python周边库搭建出一个网站,这个网站服务端运用爬虫技术爬取一些数据,可以提供网页点播音乐功能。
其中 Flask作为Web服务主库,BeautifulSoup、requests作为爬虫主库,Mysql作为数据库。
所以,这个系列是我的笔记,也记录了这个项目中磕磕碰碰的坑。
环境搭建
- python3.x
- windows 10
- 需要的库:Flask、python-dotenv
Python
在python官网即可下载适合自己操作系统的python版本,当在终端输入python时,有以下字样(可能有些不同),就表示 python 已安装成功:

Flask
我们知道,pip安装非常简单快捷,但是也有一个缺陷:
pip工具会安装到全局Python目录下,即刻起,所有Python脚本都可以访问到这些包。但是如果你需要不同版本的库时,这时候麻烦就找上门了,版本问题会纠缠在一起,前期为了便捷安装留下的隐患就爆发了。
为了解决维护不同应用程序对应不同版本的问题,Python使用了虚拟环境的概念。
虚拟环境是Python解释器的完整副本。在虚拟环境中安装三方包时只会作用到虚拟环境,全局Python解释器不受影响。这就避免多个项目中版本纠缠的问题了。
项目开始
- 创建项目目录(我将这个项目命名为flask_demo1)
1 | $ mkdir flask_demo1 |
- 创建虚拟环境(基于python3.4及以上版本)
1 | $ python3 -m venv venv |
- 使用这个命令来让Python运行
venv包,它会创建一个名为venv的虚拟环境。 命令中的第一个“venv”是Python虚拟环境包的名称,第二个是要用于这个特定环境的虚拟环境名称。 - 注意,整个项目文件中,不要出现中文路径
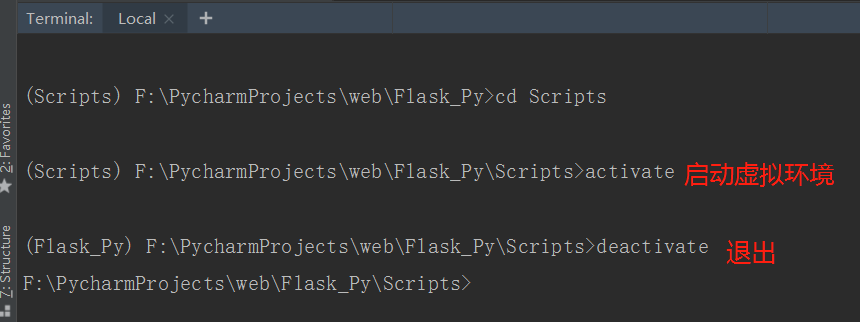
有了虚拟环境这个目录之后,我们就可以启动虚拟环境了。

- 记得每次需要启动虚拟环境的时候都需要进入虚拟环境的文件夹的Scripts的目录下
- activate命令启动虚拟环境、deactivate退出虚拟环境。
- 安装Flask
成功创建和激活了虚拟环境之后,就可以安装Flask了,命令如下:
1 | (venv) $ pip install flask |
“Hello World” Flask 应用
应用包
创建一个名为app的文件夹(即 Flask 的包)。你可以理解为这个文件夹存放着Flask的应用
注意,你这时候应该处于项目的顶部,也就是你所创建的项目文件(我的是”flask_demo1“)
1 | (venv) $ mkdir app |
__init__文件
在其下创建文件__init__.py,输入如下的代码:
1 | from flask import Flask |
- 前后带有双斜杆的
__init__.py文件,当引入app这个包时,因为import包的本质,就是执行该包中名叫__init__.py的文件 - 这里有两个实体名为
app。app包由app目录和__init__.py脚本来定义构成,并在from app import routes语句中被引用。app变量被定义为__init__.py脚本中的Flask类的一个实例。 routes模块是在底部导入的,而不是在脚本的顶部。 在最下面的导入是解决循环导入的问题,这是Flask应用程序的常见问题。 在后面,我们可能会在routes模块导入在这个脚本中定义的app变量,因此将routes的导入放在底部可以避免由于这两个文件之间的递归引用而导致的错误。
编写 app/routes.py 脚本
在routes模块中有些什么? 路由是应用程序实现的不同URL。 在Flask中,应用程序路由的处理逻辑被编写为Python函数,称为视图函数。 视图函数被映射到一个或多个路由URL,以便Flask知道当客户端请求给定的URL时执行什么逻辑。
通俗的说,这里定义了网页中 URL 所访问的资源文件。
1 | from app import app |
@app.route修饰器在作为参数给出的URL和函数之间创建一个关联。 在Flask里面就是这么写的。- 上面有两个装饰器,它们将URL的
/和/index索引关联到这个函数。 也就是说,当Web浏览器请求这两个URL中的任何一个时,都可以访问到这个文件。
应用程序
要完成应用程序,你需要在定义Flask应用程序实例的顶层(也就是flask_demo1目录下)创建一个命名为start.py的Python脚本。
1 | from app import app |
- 从
app包导入其成员app变量。
如果操作正确,我们看到的是这么一个文件树:
1 | flask_demo1/ |
以上,我们就把一个简单的”Hello World“的Flask小应用做好了!
flask命令由 Flask 安装,而不是你的应用。为了可以使用,它必须被告知可 以在哪里找到你的应用。FLASK_APP` 环境变量用于定义如何载入应用。
在运行之前,需要通过设置FLASK_APP环境变量告诉Flask如何导入它:
1 | (venv) $ set FLASK_APP=start.py |
调试程序
在终端键入flask run命令可以启动开发服务器,它在大多数情况下替代 Flask run方法。
运行如下命令来运行你的第一个Web应用吧:
1 | (venv) $ flask run |
- flask run`的输出表明服务器正在运行在IP地址127.0.0.1上,这是本机的回环IP地址。
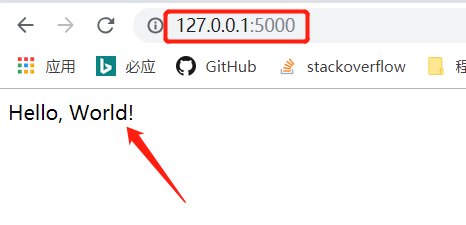
- 我们访问http://127.0.0.1:5000/ 或 http://localhost:5000/index 这个地址,就可以看到我们的web应用!(在routes.py定义的路由)
运行结果

环境变量设置
还记得在环境准备说的python-dotenv这个包吗,上面在终端会话中直接设置的环境变量不会永久生效,因此你不得不在每次新开终端时设定 FLASK_APP 环境变量,利用python-dotenv,我们可以”一劳永逸“。
1 | (venv) $ pip install python-dotenv |
此时,在项目的根目录下新建一个名为 .flaskenv 的文件(建议在文本编辑器里面创建),写以下下内容:
1 | FLASK_APP=start.py |
通过此项设置,FLASK_APP就可以自动加载了。
写在最后
当学会基础的语法后,我们就可以进入项目实战,编程就是这么一回事。这也是我学习Flask的目的。
编程绝对是动手大于理论的一门学科。